-

Vuejs 는 패키지 자체에 정적 웹사이트를 위한 빌더가 내장되어있습니다. 뷰 프로젝트를 프로덕트용으로 빌드하면 절대경로를 가지는 static 파일을 생성 합니다 (상대경로도 설정 가능합니다) 이 static 파일은 html, css, js 파일로만 이루어져 있기 때문에 서버만 있다면 애플리케이션을 실행시킬 수 있습니다.
그래서 이번에는 AWS의 Simple Storage Service, 줄여서 S3라고도 하는 저장소에 뷰로 만든 결과물을 배포하고 접속 가능한 URL 을 생성해봅시다. Github와 Github Action, AWS S3 를 이용하기 떄문에 Github와 CI/CD 에 대한 개념은 미리 숙지하셔야 합니다.
#1 AWS 환경변수 설정
Github 에서 AWS S3로 업로드를 하기 위해서는 사용자 인증이 필요합니다. AWS는 IAM 을 통해 사용자를 관리하고 각 서비스에 접근할수 있는 계정과 인증키를 생성할 수 있는데요. 먼저 AWS IAM 서비스에서 액세스관리 > 사용자 항목 으로 이동하여 사용자를 추가하고 프로그래밍 방식 액세스 로 선택하여 계정을 생성해 주세요.

다음을 눌러 권한 설정으로 이동하시고, 기존 청책 직접 연결 탭을 클릭하신후 정책 필터에 S3를 입력하여 나온 결과에서 AmazonS3FullAccess 항목을 체크한 후 다음으로 이동하여 태그 탭을 무시하고 검토 탭으로 이동합니다.

검토 화면에서 다음과 같은 내용인지 확인 하고 이상이 없다면 사용자 만들기 버튼을 눌러 다음 화면으로 이동하세요.

사용자 추가가 완료된 페이지에서 아래와 같이 액세스 키 ID 와 비밀 액세스 키(표시버튼 클릭)을 확인 할 수 있습니다. 키와 비밀키를 메모장등에 복사해둔 뒤 닫기를 눌러 빠져나와주세요.

이제 AWS를 빠져나와 Github로 이동합니다. 깃허브 로그인을 하신 뒤 저장소를 하나 만들고 저장소의 Settings 화면으로 이동해주세요. Settings 화면에서 왼쪽 메뉴에서 Secrets 메뉴로 이동하면 아래와 같이 Actions 에서 접근할 수 있는 환경 변수를 세팅할 수 있습니다. 이제 여기서 New repository secret 버튼을 눌러 키를 설정해 주세요.


아까 복사해 두었던 액세스 키 ID 를 복사하여 AWS_ACCESS_KEY_ID 이름으로 내용에 붙여넣기 하여 만들어주세요. 마찬가지로 시크릿 키 또한 AWS_SECRET_ACCESS_KEY 이름으로 내용에다가 AWS 시크릿 키를 넣어주시면 환경 변수 설정은 완료 입니다.
#2 AWS S3 버킷 생성 및 호스팅 설정
AWS로 다시 돌아갑니다. 이번에는 S3라는 서비스로 이동하여 버킷 만들기 화면으로 이동합니다. 서비스 이동은 콘솔에서 제일 상단의 검색 영역을 누른뒤 S3를 입력하면 쉽게 찾을수 있습니다. S3 서비스를 찾으셨다면 바로 버킷 만들기 버튼을 클릭하여 설정 화면으로 이동합니다.

일반 구성에서는 버킷 이름과 AWS 리전을 선택해 주세요. 리전은 서울 리전인 ap-northeast-2 로 설정해주시면 됩니다. 해당 버킷 자체가 웹 호스팅 오브젝트가 될것이므로 퍼블릭 차단 설정을 체크 해제 해줍니다.

나머지 설정은 기본설정에서 변경하지 않고 버킷 만들기 버튼을 눌러 버킷을 생성 해준뒤 빠져 나옵니다. 방금 만든 ci-cd-study-stage 버킷을 클릭하여 버킷으로 이동한 뒤, 상단 탭에서 속성 탭으로 이동해주세요.
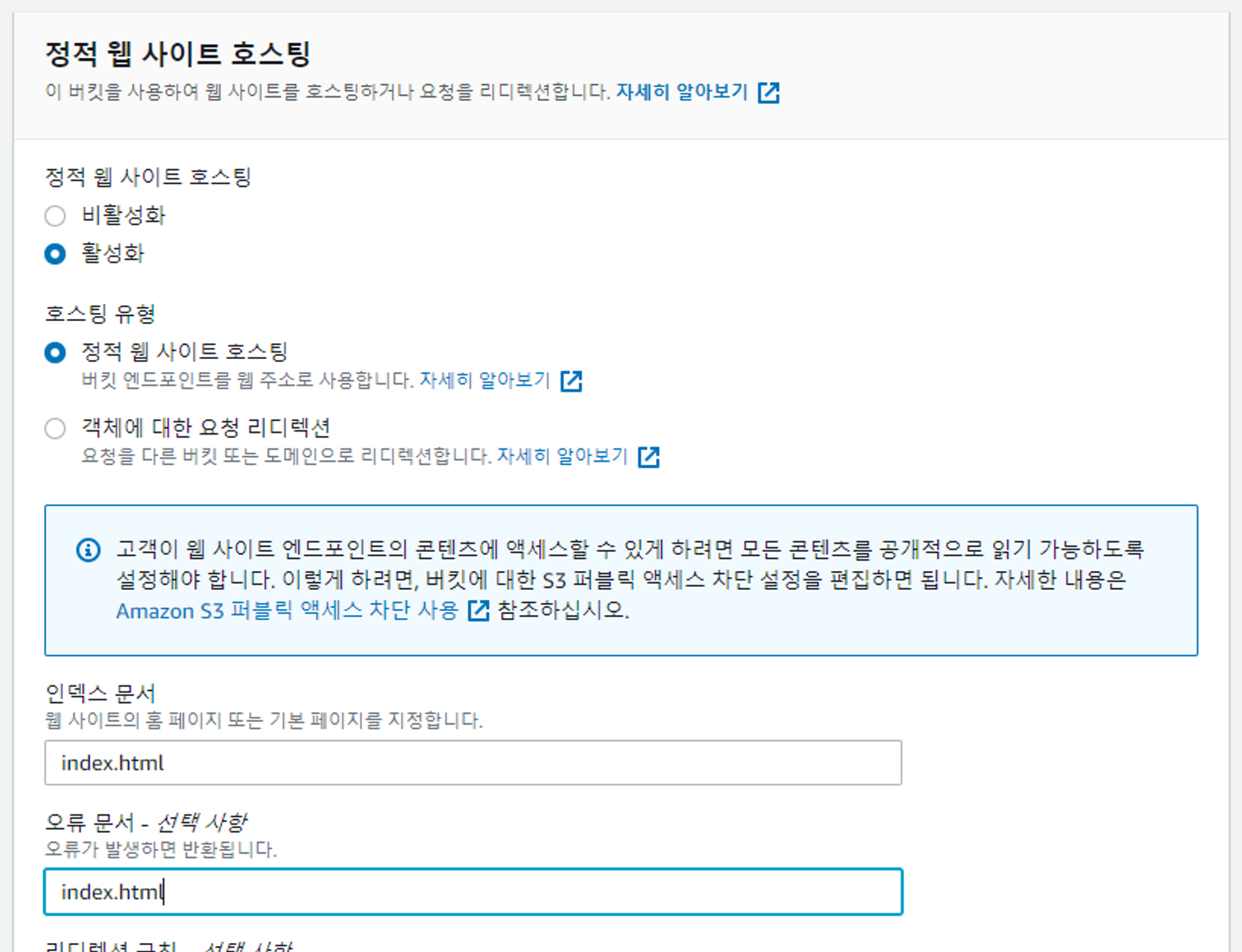
속성탭 가장 아래에 있는 정적 웹 사이트 호스팅 편집 버튼을 눌러 이동해주시고 활성화 라디오 버튼을 클릭합니다.

인덱스 문서와 오류 문서에 index.html 을 입력해주고 변경 사항 저장 버튼을 눌러 빠져 나와 주세요. 이제 버킷 화면에서 권한 탭을 눌러 버킷 정책 블록에서 편집 버튼을 눌러 정책 편집 페이지로 이동해주세요.

버킷 정책 에디터에 아래와 같은 json 데이터를 입력해 주세요. Resource 부분을 보면 arn을 입력하는 부분이 있습니다. 만약 버킷 이름을 다르게 만드셨다면 이 부분을 버킷 이름에 맞게 수정해주세요.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": [ "s3:GetObject" ], "Resource": [ "arn:aws:s3:::ci-cd-study-stage/*" ] } ] }변경 사항을 저장 하신 후 빠져 나오면 아래와 같이 퍼블릭 액세스 가능 라벨이 설정됩니다.

호스팅 웹사이트의 url은 버킷의 속성 탭의 가장 아래 정적 웹사이트 호스팅 블록에 기재되어 있습니다. 버킷의 호스팅 설정이 완료 되었습니다.
#3 프로젝트 준비
이 글을 보시는 분들은 vuejs와 webpack의 스캐폴딩 방식에 대해서 이해를 했다고 가정하겠습니다. 이 문서의 경우에는 vue-cli 5.4 버전을 이용하여 스캐폴딩 되어있습니다. 빌드를 하시면 dist라는 디렉토리가 생성되며 /public 의 모든 static 파일이 dist 디렉토리에 복제 됩니다.
ci-cd-study 라는 vue 프로젝트를 생성하고 같은 이름의 Github 저장소를 생성하여 준비해주세요.
#4 Github Workflow 생성
깃허브는 자체적으로 Action 라는 서비스를 제공합니다. CI-CD 를 프로비저닝 할수 있는 도구인데. 기존에 젠킨스를 이용하여 배포를 하던 방식에서 깃허브 워크플로우로 많은 부분을 도입했습니다. 장점중에 하나는 무료로 제공되는 시간이 있다는 점인데, 보통 2천 분의 무료 이용 시간을 제공합니다. 테스트나 소규모 서비스에서는 충분한 시간이라고 생각합니다.
깃허브로 접속하셔서 만드신 ci-cd-study 저장소 페이지로 이동하면 상단 탭에서 Action 이라는 탭을 볼 수 있습니다. 해당 탭으로 이동하면 아래와 같은 여러 환경에 맞는 템플릿도 볼 수 있습니다.

저희는 가장 밑에 있는 Manual workflow 를 선택하여 새로 생성하도록 하겠습니다. 버튼을 누르면 웹 에디터에서 workflow 파일을 수정할 수 있는데요 해당 화면에 아래와 같은 xml 스크립트를 작성해주세요.
name: Stage Build # Action의 이름 on: push: branches: - stage # stage브랜치의 push 이벤트에 의해 트리거 됩니다. jobs: build: runs-on: ubuntu-18.04 # ubuntu 18.04 컨테이너를 이용합니다. steps: - name: Checkout source code. uses: actions/checkout@stage # stage branch를 체크아웃 합니다. - name: Cache node modules uses: actions/cache@v1 with: path: node_modules key: ${{ runner.OS }}-build-${{ hashFiles('**/package-lock.json') }} restore-keys: | ${{ runner.OS }}-build- ${{ runner.OS }}- - name: Install Dependencies # 의존성 패키지 설치 run: npm install - name: Build # 프로젝트 빌드 run: npm run build - name: Deploy env: AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }} AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }} run: | aws s3 cp \ --recursive \ --region ap-northeast-2 \ dist s3://ci-cd-study-stage # 이부분을 s3 버킷 이름으로 변경합니다.파일을 생성해 준뒤, vue 프로젝트로 돌아와주세요. vue 프로젝트에서 코드 수정을 모두 마치고 stage 브랜치를 하나 생성하신뒤 origin 에 commit/push 해준뒤 github action 으로 돌아오면 워크플로우가 동작중인것을 확인 할 수 있습니다. 아래 화면과 같이 자동으로 잡이 실행되고 잡이 성고하면 AWS S3 로 이동하여 잘 배포가 되었는지 확인 해주세요.

ci-cd-study 버킷 아래에 아래와 같이 /dist 하위 파일이 잘 배포 되었습니다.

이제 앞서 설정한 정적 웹 사이트 호스팅 블록에 있는 버킷 웹 사이트 엔드포인트 주소로 이동합니다. 저의 경우에는 http://ci-cd-study-stage.s3-website.ap-northeast-2.amazonaws.com 입니다. 해당 사이트로 접속하면 방금 올렸던 프로젝트의 페이지가 보이면 정상입니다.
여기서 S3 정적 웹 사이트 호스팅은 https 로 이용할 수 없는 문제가 있습니다. S3 정적 웹 호스팅은 https로 이용하기 위해서는 CDN 서비스를 이용해야 하는데요 AWS는 CloudFront 라는 서비스가 있습니다. 준비된 도메인이 없다면 Route53에서 도메인을 구입할수도 있습니다.
💡 AWS 에서 TLS 인증서는 ACM 서비스를 통해 무료로 발급 받을 수 있습니다.
이렇게 S3에 뷰로 만든 프로젝트를 배포해보았습니다. 처음 접하는시는 분들에게는 조금 어려운 내용일 수 있지만 프론트 엔드에서 빠르게 테스트 하거나 나만의 페이지를 운영하기 위해서 이 방법을 이용해 보시는 것도 좋은 방법인것 같습니다. 제목에는 Vuejs 라고 되어있지만 사실 리액트나 다른 정적 파일들을 가지고 호스팅을 하는것도 당연히 가능합니다. 프로젝트 스캐폴딩의 차이일테니 다른 프로젝트에서도 S3를 이용하여 사이트를 띄워볼 수 있습니다.
'Tech > Frontend' 카테고리의 다른 글
MDN Webdoc의 표준, Template & Slot (0) 2023.05.23 MDN Webdoc의 표준, 커스텀 엘리먼트와 ShadowDOM (0) 2023.05.22 댓글
mason_lab
블로그좀 제대로 해보자😫
